An HTML form is a
section of a web document which contains controls such as text fields,
submit button, password fields, radio buttons, checkboxes, menus etc.
section of a web document which contains controls such as text fields,
submit button, password fields, radio buttons, checkboxes, menus etc.
An HTML form provide the
ability to the user to enter data that is to be sent to the server for
processing such as name, address, password, phone number, etc.
ability to the user to enter data that is to be sent to the server for
processing such as name, address, password, phone number, etc.
It is used to create
login form, Railway reservation form, Application form in this blog there is an
example of registration form.
login form, Railway reservation form, Application form in this blog there is an
example of registration form.
HTML Form Syntax
<form action=“url” method=“get|post are two method”>
//input controls e.g. textfield, textarea, radiobutton, button
</form>
HTML <form>
element
element
The HTML <form>
element provide a web document section to take input from user. It provides
various interactive controls that can be putted on the form in order to submitting
information to web server such as text field, text area, password field, etc.
element provide a web document section to take input from user. It provides
various interactive controls that can be putted on the form in order to submitting
information to web server such as text field, text area, password field, etc.
Syntax:
<form>
//Form elements
</form>
HTML <input>
element
element
The HTML
<input> element is fundamental element of form. It is used to create various
form fields, in order to take input from user. Here is example of show the
simple text input.
<input> element is fundamental element of form. It is used to create various
form fields, in order to take input from user. Here is example of show the
simple text input.
<body>
<form>
Enter your name <br>
<input type=“text” name=“username”>
</form>
</body>
Output:
HTML Text Field
Control
Control
The
type=”text” is an attribute of input tag used to creates text field
control. The name attribute is optional, but it is used by server-side
component such as JSP, ASP, PHP etc in order perform some processing.
type=”text” is an attribute of input tag used to creates text field
control. The name attribute is optional, but it is used by server-side
component such as JSP, ASP, PHP etc in order perform some processing.
<form>
First Name: <input type=“text” name=“txt1”/> <br/>
Last Name: <input type=“text” name=“txt2”/> <br/>
</form>
Output:
HTML
<textarea> tag in form
<textarea> tag in form
The <textarea> is
a tag in HTML used to insert multiple-line text value in a form. The size of
<textarea> can be mentioned by using “rows” or “cols”
attribute.
a tag in HTML used to insert multiple-line text value in a form. The size of
<textarea> can be mentioned by using “rows” or “cols”
attribute.
Example:
<!DOCTYPE html>
<html>
<head>
<title>Form in HTML</title>
</head>
<body>
<form>
Enter your address:<br>
<textarea rows=“2” cols=“20”></textarea>
</form>
</body>
</html>
Output:
Label Tag in Form
It is used to provide
label to text field it makes the code parser/browser/user friendly.
label to text field it makes the code parser/browser/user friendly.
<form>
<label for=“firstname”>First Name: </label> <br/>
<input type=“text” id=“firstname” name=“n1”/> <br/>
<label for=“lastname”>Last Name: </label>
<input type=“text” id=“lastname” name=“n2”/> <br/>
</form>
Output:
HTML Password Field
Control
Control
The password field is
used to hide text form user. Text enter is not visible to the user in password
field control.
used to hide text form user. Text enter is not visible to the user in password
field control.
<form>
<label for=“password”>Password: </label>
<input type=“password” id=“password” name=“p1”/> <br/>
</form>
Output:
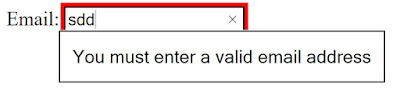
Email Field Control
The email is new
control in HTML 5. It is used to validates the text for correct email address. It
is mandatory to use @ and . in this field.
control in HTML 5. It is used to validates the text for correct email address. It
is mandatory to use @ and . in this field.
<form>
<label for=“email”>Email: </label>
<input type=“email” id=“email” name=“e1”/> <br/>
</form>
Radio Button
Control
Control
The radio button is
used to provide multiple options to the user. It makes user to selection one
option like gender option, quiz questions etc.
used to provide multiple options to the user. It makes user to selection one
option like gender option, quiz questions etc.
<form>
<label for=“test”>Gender: </label>
<input type=“radio” id=“test” name=“g1” value=“yes”/>Male
<input type=“radio” id=“test” name=“g1” value=“no”/>Female <br/>
</form>
Output:
Checkbox Control
The checkbox control
is used to provide multiple options to user.
is used to provide multiple options to user.
<form>
Favourite subject :<br>
<input type=“checkbox” id=“DAA” name=“daa” value=“cricket”/>
<label for=“DAA”>DAA</label> <br>
<input type=“checkbox” id=“datastructure” name=“ds” value=“football”/>
<label for=“datastructure”>Data
Structure</label> <br>
Structure</label> <br>
<input type=“checkbox” id=“AI” name=“ai” value=“hockey”/>
<label for=“Artificial”>AI</label>
</form>
Output:
Submit button
control
control
HTML <input
type=”submit”> are used to add a submit button on web
page. User clicks on submit button to submit form to the server.
type=”submit”> are used to add a submit button on web
page. User clicks on submit button to submit form to the server.
Syntax:
<input type=“submit” >
The type = submit, is
to declare that it is a submit button
to declare that it is a submit button
The value attribute
can be anything which we write on button on web page.
can be anything which we write on button on web page.
<form>
<label for=“name”>Enter name</label><br>
<input type=“text” id=“name” name=“n1”><br>
<label for=“pass”>Enter Password</label><br>
<input type=“Password” id=“pass” name=“p1”><br>
<input type=“submit” value=“submit”>
</form>
Output: